
7.内側の模様作成
続けて内側の部分を作りましょう。
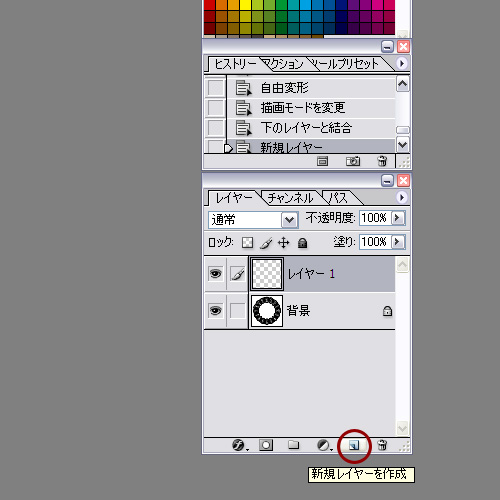
今度は左の図にある赤い○の部分をクリックして、『新規レイヤー』を作成します。
今まで外枠を作ってきた『背景レイヤー』の上に『レイヤー1』が出来ました。
この『レイヤー1』の背景は『透明』です。

8.カスタムシェイプツールの使用3
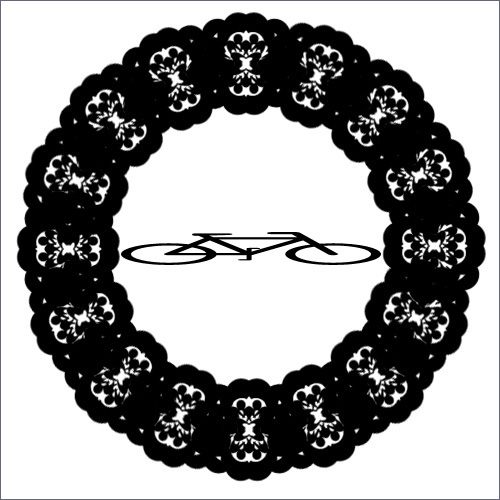
『レイヤー1』の上にカスタムシェイプツールで新たに図形を描きます。
別に、ふざけてこんな図形にしたわけではありません。
外枠とは異なり、こちらは線が細く円形ではない模様がお奨めです。
『背景レイヤー』にある外枠の内側一杯に拡がるように線を引いて下さい。

9.図形の回転再び
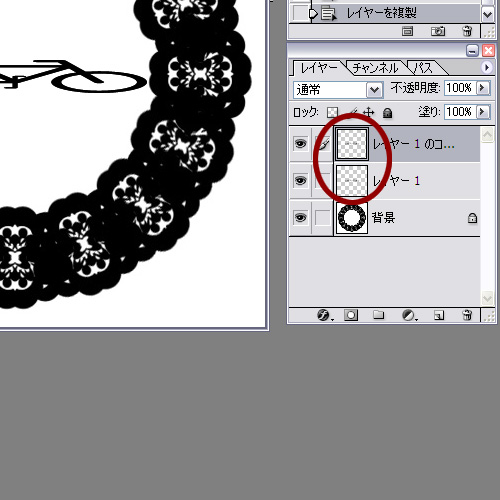
再びコピー&ペーストのお時間がやってまいりました。
『レイヤー複製』→『編集>変形>回転』→『下のレイヤーと結合』です。
今回は背景が透明なのでモードを乗算に変える必要はありません。
キャンバスの中心ではなく図形の中心で回転することから、90度から初めるのが妥当かと。

10.レース模様の完成
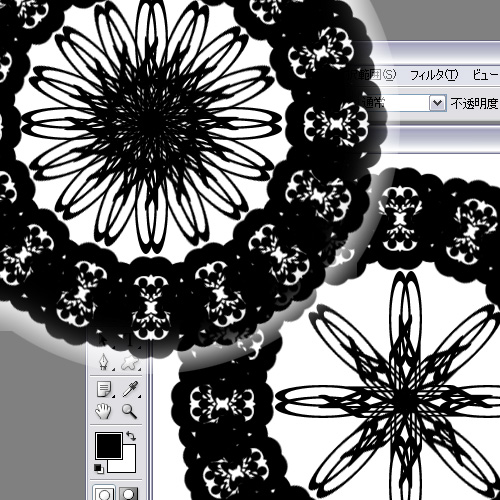
例図では、最初に複製したレイヤーを水平方向と垂直方向に反転した後、結合。上下左右対称の模様にしてから回転させました。
右下が45度まで回転させたところ、左上は更に22.5度まで回転したところです。
どちらにしようか悩んで、22.5度まで回転させた方にしました。
もし、内側の図形が外側の図形から大きくずれてしまったときは、適当に移動して中心を合わせましょう。
満足の行く……というか、諦めのつく図形が出来たら、『レイヤー』メニューから『画像を統合』を選んでレイヤーをひとつにまとめます。

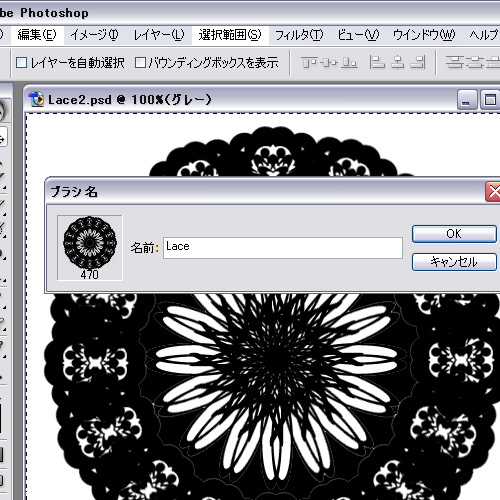
11.ブラシの登録
なんとなく、内側の模様と外側の模様の間を塗りつぶしてみました。
ついでなのでブラシとして登録してしまいます。
『選択範囲』メニューより『すべてを選択』を選びます。次に『編集』メニューを開いて『ブラシの定義』を選択しお好きな名前で登録してください。

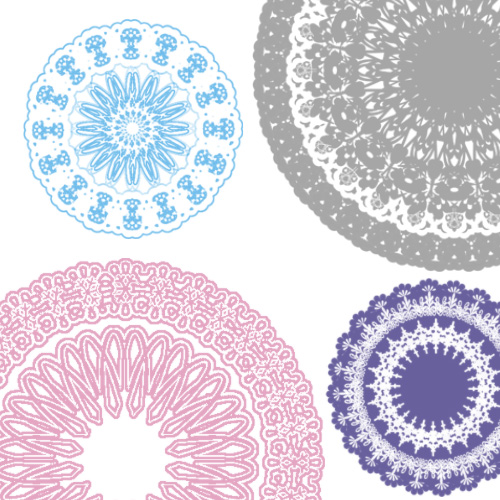
12.作成例
以上で完成です。
服の模様や背景に手を抜きた……ごほごほ、何かワンポイント欲しい時などにご利用下さい。
なお、上記方法にていくつかレースブラシを作成してみました。
画像ファイルはpng形式、フォルダはlzhで圧縮してあります。ご入り用の方は、お持ち帰りの上いかようにもご活用下さい。
●○ お持ち帰り用レースブラシ(lzh) ○●